MovableType.net で 記事のカテゴリをすべて出力し、特定の親を持たない場合は非表示にする
シックス・アパート社が開発された MovableType.net に関係する記事も扱っていきます。
やりたいこと
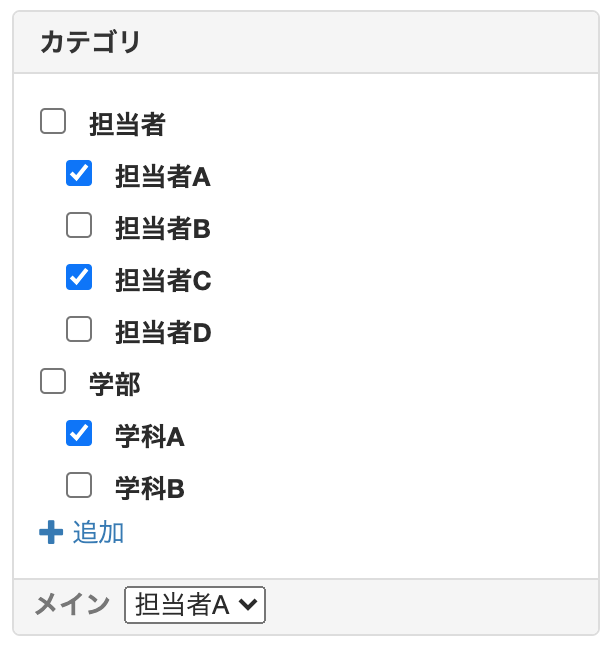
親子関係を持つカテゴリを作成し、画像のように設定したとします。
ここから、親が「担当者」である「担当者A」と「担当者C」のみテキストとして出力してみたいと思います。
解説
<mt:EntryCategories>のみでは実現できない
記事のカテゴリをすべて出力するMTタグは<mt:EntryCategories>ですが、
モデファイアなどである程度制御は可能なものの、
親を絡めた処理はできません。
記事のカテゴリを表示する | MovableType.net 逆引き辞典
そのため、複数のMTタグを組み合わせて実現します。
実際のコード
<mt:EntryCategories>
<mt:HasParentCategory>
<mt:ParentCategory>
<$mt:CategoryLabel encode_html="1" setvar="parentCategoryName"$>
</mt:ParentCategory>
<mt:if name="parentCategoryName" eq="担当者">
<mt:IfCategory>
<p><$mt:CategoryLabel encode_html="1"$></p>
</mt:IfCategory>
</mt:if>
</mt:HasParentCategory>
</mt:EntryCategories>parentCategoryName変数に親カテゴリ名を格納しておき、mt:ifのeqモデファイアで条件分岐を行います。
以下のようなHTMLが出力されれば成功です。
<p>担当者A</p>
<p>担当者C</p>参考にさせていただいたページ
参考サイトなし