Contact Form 7 に送信確認画面を追加する
WordPressのプラグインである、Contact Form 7に送信確認画面を追加してみます。
開発環境
下記の環境で動作を確認しました。
WordPress 5.2.2
LocalbyFlywheel 3.0.4
Contact Form 7 5.1.4プラグインのインストール
デフォルトではサポートしていない機能のため、プラグインの追加が必要になります。
WordPressの管理画面から 「Contact Form 7 add confirm」 を検索してインストールし、
有効化してください。
テンプレートに専用のフォームタグを埋め込む
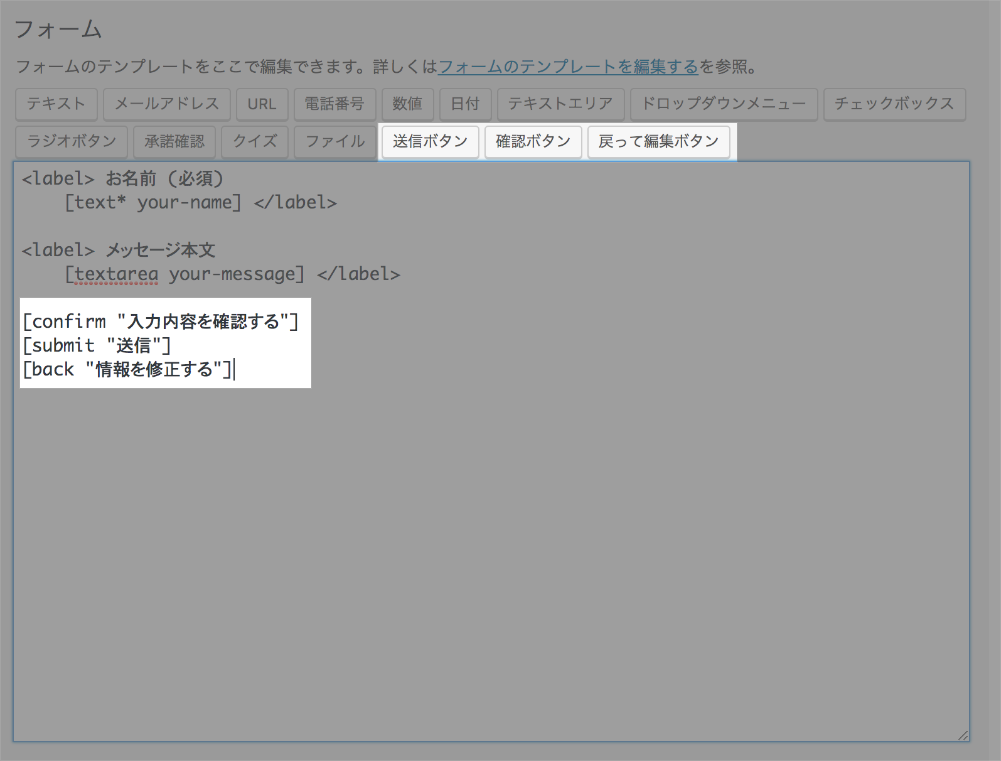
インストール後、管理画面からContactForm7のフォーム編集画面に移動すると、
「確認ボタン」「戻って編集ボタン」が追加されています。
下記のコードを設置したい場所にペーストしてください。
送信確認画面
送信確認画面に移動します。[confirm]を設置した場合は、必ず[submit]もセットで設置してください。
設置しないと入力内容確認画面で止まってしまい、送信ができなくなります。[confirm]を設置せず、[submit]のみ設置している場合は、確認画面を挟まずに送信を行います。
[confirm "入力内容を確認する"]送信
入力した内容で送信を行います。
[submit "送信する"]入力画面に戻る
送信確認画面でのみ表示されます。
入力した情報を維持したまま入力画面に戻れます。
[back "情報を修正する"]画面ごとに要素の表示を切り替える
このプラグインをインストールすると、
入力・確認・送信画面でのみ特定の要素を表示することができるようになります。
下記のクラスを追加してください。
入力画面のみで表示: .wpcf7c-elm-step1
確認画面のみで表示: .wpcf7c-elm-step2
完了画面のみで表示: .wpcf7c-elm-step3
「Contact Form 7 add confirm」が有効かつ、フォーム内でのみ利用可能です。
固定ページなどに埋め込みしている場合、フォーム部分以外(コンテンツ部分)に上記クラスを追記しても動作しないので注意してください。
参考にさせていただいたページ
参考サイトなし